Langsung aja bro untuk kode lengkapnya adalah seperti dibawah ini :
04 | <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1"> |
05 | <title>Menghitung Luas Persegi Panjangtitle> |
06 | <script type="text/javascript"> |
07 | function hitungLuas(){ |
08 | panjang = document.getElementById("txtPanjang").value; |
09 | lebar = document.getElementById("txtLebar").value; |
10 | Luas = panjang * lebar; |
11 | document.getElementById("txtLuas").value = Luas; |
17 | Menghhitung Luas Persegi Panjang<br/> |
18 | Panjang : <input type="text" id="txtPanjang" name="txtPanjang"><br/> |
19 | Lebar : <input type="text" id="txtLebar" name="txtLebar"><br/> |
20 | <input type="button" id="btnHitung" value="Hitung Luas" onclick="hitungLuas();"><br/> |
21 | Luas : <input type="text" id="txtLuas" name="txtLuas"> |
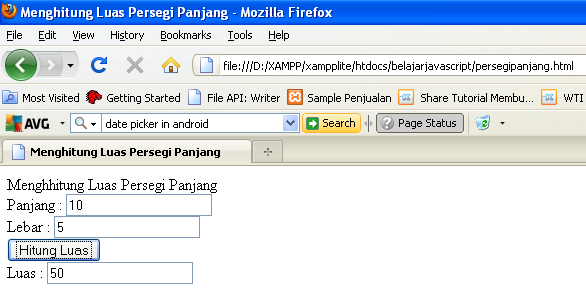
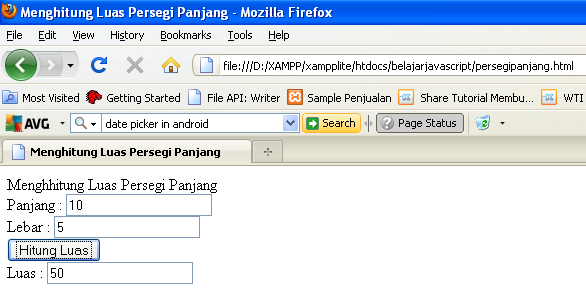
Sekarang coba kita jalankan lagi pada browser, masukkan nilai panjang =10, dan lebar =5 lalu klik Hitung Luas, maka nilai Luas akan terisi secara otomatis.